
_animator.SetBool( " IsNearPlayer", false) _animator.SetBool( " IsNearPlayer", true) _player = GameObject.FindGameObjectWithTag( " Player") Luckily for us, we already have a script that deals with most of this: EnemyAttack.Īll we need to do is grab an instance of our new PlayerHealth script and then run the take damage code.
UNITY HEALTH SYSTEM CODE
Now that we have that setup, the next thing we need to do is create the code that calls TakeDamage().
UNITY HEALTH SYSTEM UPDATE
Inside this function, we get our damage amount and we update our _currentHealth and we change the value of our slider to reflect health loss.īefore we proceed on, make sure to drag our HealthBar game object to our PlayerHealth script component. Finally, we create public TakeDamage(), public meaning that another script can use this component and call the function.In Start(), we instantiate our _currentHealth to be our max health.Next, we create a public Health to represent our max health and _currentHealth to represent how much health our player has.It’s important to note that we need to import UI otherwise the compiler would complain to us about our Slider object. We create a public Slider that will be our HealthBar.Public class PlayerHealth : MonoBehaviour Here’s what our PlayerHealth script looks like: This script will control the player health whenever they get damaged and then show these changes in our health bar. Now that we have an UI health bar, it’s time to write some code to create the player’s health.įirst, click on our Player game object and create a new script called PlayerHealth. When you’re done, your game should look like this now (don’t forget to set your slider value to be 100)!Ĭreating our Player Health System Creating the Player’s Health Let’s add some adding.Ĭlick Health Bar and set Pox X to be 15 and Pos Y to be 10. Right now, everything is exactly at the bottom left corner and doesn’t look nice. Selecting Health Bar, go to the Rect Transform component, click on the square, to open up the UI alignments and hit Shift+Ctrl and left click the bottom left option to move everything to the bottom left corner. Now that we have the health bar looking nicer, it’s time to move it to the bottom left corner. Much better, right? Nothing looks out of place! To do that, we go to Background and then change Left, Top, Right, and Bottom to -3.Īfter that, we should have something like this: We can simply fix it the same way you might never have noticed it in the Survival Shooter tutorial: we’ll expand the background of the slider so that the bar would naturally look like it’s correct. However, that doesn’t mean we’ll just give up. This might be more of a Unity problem than anything else. Unfortunately, there doesn’t seem to be an answer that resolved the problem for me. Notice how our fill bar is on the right side of the actual bar itself.

However, now we have another problem, if we were to set the value of the slider to 1, here’s what we would get:

In my case, my ending values are Pos X: 75, Width: 160, and the rest is left to its default value. Go to Fill Area and drag the bar until it fits into the background.To make the adjustments that we want, we have to:

UNITY HEALTH SYSTEM HOW TO
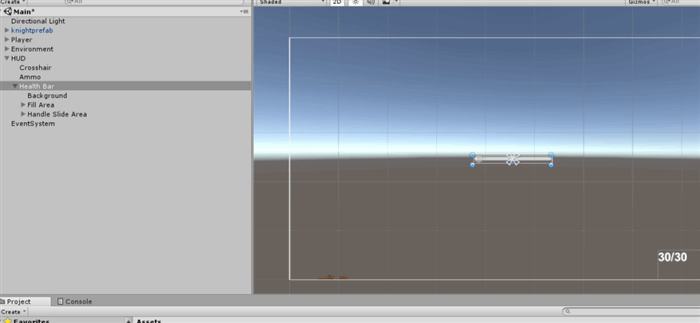
I found a great answer regarding how to make a slider empty. Also, if we were to move our value to 100, the whole bar wouldn’t be filled either. Our value is 0, but our bar is still there. Next select Health Bar and in the Slider (Script) component range set the Max Value to be 100. We’re going to need to make some adjustments to our slider to make it look nicer.įirst off, we don’t need the slider bar. Now you’ll have something like this if we go to 2D mode in our Scene tab with our hierarchy. We’re going to rename our Slider to Health Bar. If we don’t have a UI Canvas already, Unity would have automatically created it for us. We already have an existing UI canvas called: HUD, right click it and select UI -> Slider to create a new Slider. Just like any UI elements, we’ll be using Unity’s UI system to create a health bar, specifically, we’re going to use Unity’s Slider. The first thing we should do when creating a health system is to create the UI for our health. Without any delays, let’s get started! Creating the Health Bar UI The first step is that we’re going to create health and a health bar for our player so that we can receive damage and know when we’re going to lose. Today on Day 19, we’re going to start working on the code to fix this. In the current state of our game, we can defeat the enemy, however we can never lose.


 0 kommentar(er)
0 kommentar(er)
